반응형
블로그 패턴을 분석해주는 웹페이지가 있더군요. 이곳입니다. → http://www.aharef.info/static/htmlgraph/
저의 지인님이신 꼬깔님 블로그에서(http://conodont.egloos.com/1815073) 구경하게 되었고...
역시 저의 지인님이신 쥬신님이 저에게 답글을 통해(http://befreepark.tistory.com/125#comment715862)
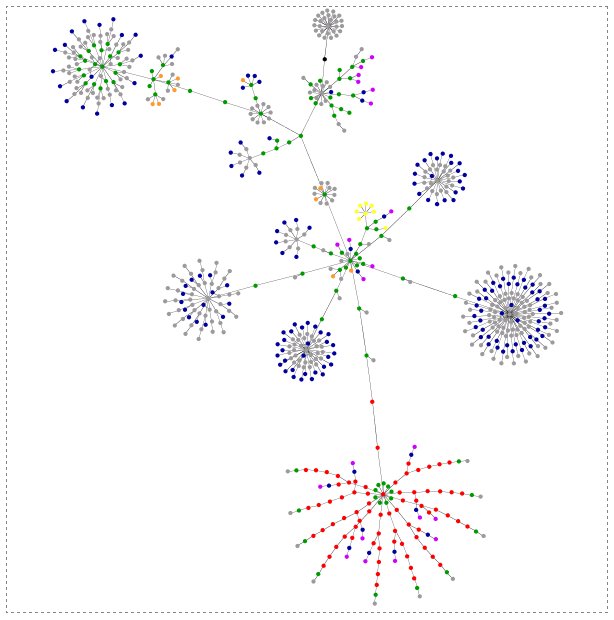
권해주셔서... 저도 한번 시도해봤습니다. 나름 예쁜 그림이 나왔군요.

색상별 의미는 이렇게 되어 있군요.
▷ gray: all other tags ☞ 기타등등이니, 이게 가장 많군요. 주로 소스 편집을 많이 하다 보니... ㅋㅎ
▷ blue: for links (the A tag) ☞ 링크 걸 때 주로 사용하는 태그군요. ^^ 저는 새창 열기를 선호합니다.
▷ green: for the DIV tag ☞ 역시 좌/우/가운데 정렬할 때 즐겨 쓰는 태그라서, 빈도가 높게 나왔네요.
▷ red: for tables (TABLE, TR and TD tags) ☞ 번거로워서 거의 쓰지 않는 태그입니다. ^^
▷ violet: for images (the IMG tag) ☞ 주로 업로드 방식이어서 이미지 링크 걸 일도 없다 보니... ㅋ
▷ yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags) ☞ 거의 안씀. ^^;
▷ orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags) ☞ 上同. -.-a
▷ black: the HTML tag, the root node ☞ 위와 같음. ㅡ..ㅡ;
참고로 자바스크립트 플랫폼이 깔려있어야 된다는군요.
혹시 위의 예쁜 그림^^이 안 보이면 클릭하셔서 설치하시면 됩니다. 설치후 재부팅을 요구하지요. ^^
심심파적... 심심풀이... 삼아서 한번 해보시는 것도... ^^
2008 0701 화 17:30 ... 18:00 비프리박
반응형
'소통3:blog' 카테고리의 다른 글
| ▒ 새로워진 티스토리 에디터 ▒ ... [베타 테스트, 미션2] (2) | 2008.07.20 |
|---|---|
| ▒ 바뀐 티스토리 첫 느낌 ▒ ... [베타 테스트, 미션1] (4) | 2008.07.19 |
| ▩ 블로그 소개 10문 10답 ▩ (12) | 2008.07.11 |
| ▩ 티스토리 블로그, 급성장의 6월 ▩ (16) | 2008.07.01 |
| ▩ 당신은 어느 공룡입니까 & 1111번째 답글러 ▩ (8) | 2008.07.01 |
| ▩ 티스토리 베타테스터로 선정^^ & 1000번째 답글 ▩ (6) | 2008.06.26 |
| ▩ 한달에 1만 힛을~ ^^ & 777번째 답글 공개 ▩ (10) | 2008.06.24 |