반응형
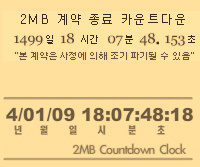
2mb 카운트다운 시계(2MB countdown clock)를, 현재 제 블로그 사이드 바에 장착하고 있습니다.

둘다 제가 만든 것은 아니고요. 누군가 공유를 목적으로 만드신 것을 웹상에서 가져온 것입니다.
하나는 소스를 가져온 것이고 다른 하나는 다운로드를 받아 장착을 한 것입니다.
그간 이런저런 계기와 경로를 통해서 많은 분들이 시계에 탐을 내셨는데요.
차일피일 미루다 시간만 계속 흘러갔습니다. ^^;;;
그러다 2mb의 D-1500 맞춰서 포스트 올리고 공유를 하는 것도 좋겠다는 생각을 했습니다.
그 와중에 D-1500보다는 좀더 희망적인^^ D-1499가 더 낫겠다는 생각도 들었구요.
2MB, D-1500 돌파기념으로 올려보는,
2mb 카운트다운 시계(2MB countdown clock) 공유 속으로 들어가봅니다.
▩ D-1500 돌파기념^^ 2mb 카운트다운 시계(2MB countdown clock) ▩
1. 날짜수 카운트다운 시계 소스

<center>
<EMBED src=http://www.seoprise.com/images/2MB_CdC_s.swf width=200 height=50 scale="noscale" quality="high" align=center>
</center>
현재 제가 확인한 컴퓨터 & 브라우저 환경에서는 잘 구현이 되구요. (주로 win XP & IE 환경.)
크기를 조절하시려면 width값과 height값을 원하는 값으로 바꾸면 되겠죠?
저도 현재 사이드 바에 맞춰서 두 값을 변화시킨 거랍니다.
<center>와 </center>는 가운데 정렬을 해본 것이구요. ^^
제 블로그가 불펌을 원칙으로 하다 보니, 소스는 첨부파일로 따로 넣었습니다.
아마도 seoprise 사이트에서 내리지 않는 한, 시계가 잘 돌아갈 겁니다. 카운트다운이 잘 된다고 해야겠죠.
2. 몇년 몇개월 몇일 카운트다운 시계 소스

이건 이글루스 누리님 블로그에서 다운로드 받은 것인데요. ( http://nuridol.egloos.com/1729183 )
직접 만드신 것 같은데, 무단 배포 환영의 낌새를 눈치채고 퍼왔습니다. ^^
다운로드는 저 포스트에 가셔서 받으심 되구요.
티스토리는 첨부파일을 넣으면 swf 파일은 구현을 해버리네요. -.-;;;
가져다 붙여넣기가 좀 까다로왔던 것 같은데, 편하시라고...
제가 사용하는 시계의 소스를 공유해 봅니다. 크기조절은 위의 것과 같은 방식입니다.
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="190" height="135"><param name="wmode" value="transparent"/><param name="movie" value="http://befreepark.tistory.com/attachment/dk050000000000.swf"/>" width="190" height="135">
[Flash'>http://befreepark.tistory.com/attachment/dk050000000000.swf">[Flash] http://befreepark.tistory.com/attachment/dk050000000000.swf
>이 시계는 어떤 버전의 플래시 플레이어를 설치한 경우 구현이 안 되는 것 같습니다.
저희집 2nd 컴에서 그렇습니다.
언젠가 플래시 플레이어 최신버전이라고 설치에 동의했더니 안 나옵니다. 이런 캐안습이...! ㅜ.ㅜ
플래시 플레이어를 다운그레이드 시켜서라도(!) 카운트다운의 즐거움을 만끽하고 싶으시다면... ^^
플래시 플레이어 10을 일단 제거하시고, 플래시 플레이어 9를 설치하시면 깔끔하게 나옵니다.
방금 저희집 2nd 컴으로 실험을 했더니 잘 나오네요. ^^v (한번 해보시길. ^^)
요 문제만 해결하시면, 대부분의 컴퓨터 & IE 환경에서 잘 구현되는 것 같구요.
그리고 제가 올려드린 소스를 퍼다가 이용하시는 경우,
저야 이 시계를 내릴 일이 없을테니, 맘 놓고 사용하심 됩니다. ^^
가로 세로 크기를 조절하시려면, 마찬가지로, width값과 height값을 원하는 값으로 바꾸면 되구요.
원 저작자들의 뜻이 이 시계들의 무단배포 환영이고...!
이렇게 포스트 하는 저도 2mb 카운트다운 시계인 한, 무단배포는 언제든 환영입니다.
1499일 = 4년 1개월 9일...! 많이도 남았군요. 다시 안습이...! ㅜ.ㅜ
우리가 좀 빨리 노화하더라도, D-1500 요놈이 빨리 마구 떨어졌음 합니다. 진심입니다. ^^
2009 0116 금 06:00 ... 07:00 비프리박
p.s.
티스토리와 같은 태터툴즈 기반의 살짝 설치형 블로그에서...
혹시 사이드 바에 카운트다운 시계 소스 넣는 방법을 모르시는 분은 안 계시겠죠?
흠흠. 모르신다구요? ^^ 그러시다면, <스킨> - <사이드바 설정> 으로 들어가셔서요,
HTML 배너출력을 활성화하시고, 적당한 위치에 자리를 잡으신 후,
HTML 배너출력 편집으로 들어가셔서 저 소스를 붙여넣으시면 됩니다.
포스트에 삽입하고 싶으시다면, 에디터 모드가 아니라 html 모드에서 삽입하셔야 하구요.
반응형
'소통3:blog' 카테고리의 다른 글
| ▩ 엠파스 블로그를 이글루스로 옮겨 냉동보관하다 ▩ (26) | 2009.01.30 |
|---|---|
| ♧ 티스토리 블로그 초대장 배포합니다 (마감) ♧ (99) | 2009.01.27 |
| ▩ 400 포스트 발행 기념(?) 돌아보기... ▩ (16) | 2009.01.25 |
| ▩ 비프리박의 티스토리 블로그, 2008년의 결산 ▩ (35) | 2009.01.15 |
| ▩ 비프리박의 티스토리, 10번째 달의 결산 ▩ (14) | 2009.01.10 |
| ▩ 구글과 다음에서 날아온 새해 선물(?) ▩ (32) | 2009.01.01 |
| ▩ 티스토리 우수블로거와 '화해'하다 ▩ (38) | 2008.12.25 |








 invalid-file
invalid-file